Cara Membuat Bingkai Adobe Photoshop CS3

Langkah-langkah:
1. Bukalah program Adobe Photoshop CS3

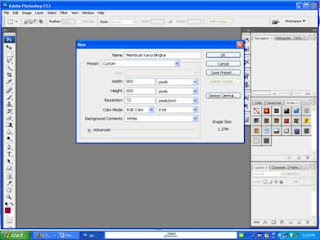
2. Klik File-New, lalu atur Preset : Custom, Width : 800 pixels, Height : 600 pixels, Resolution : 72 pixels/inch.

3. Kalau sudah, klik Ok.

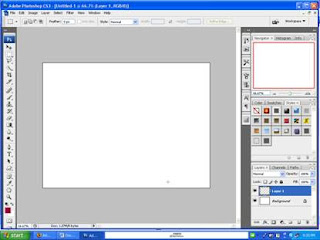
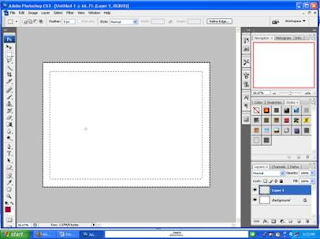
4. Setelah di klik Ok, akan muncul layar seperti ini, kalau sudah muncul, klik pembesar layar. Pastikan tulisan layar ‘Membuat Karya Bingkai 66,7% (RGB/8)’. Lalu, klik Layer-New-Layer.

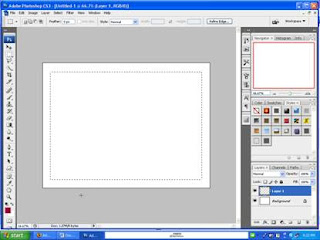
5. Kalau sudah, klik Rectangle Marque Tool, seperti gambar di bawah ini, lalu dia akan terseleksi.

6. Lalu, klik Ctrl+Shift+I. Jadi, akan ada dua seleksi.

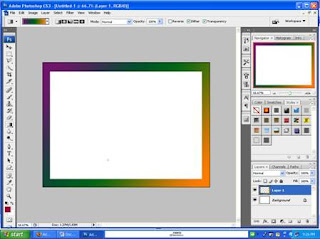
7. Kalau sudah, beri warna di bingkainya dengan menggunakan gradient tool. Warnakan dengan sesuka hati. Apabila sudah di warnai, klik Select-Deselect. Pada layar akan muncul gambar seperti ini.

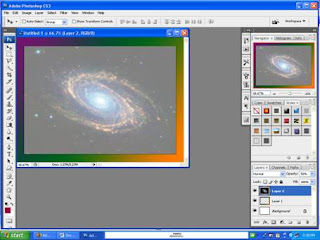
8. Apabila sudah diberi warna dan sudah di-Deselect, klik File-Open untuk membuka gambar.Apabila gambar sudah muncul, masukkan gambar ke dalam bingkai menggunakan Move Tool.Perbesar/perkecil gambar sampai seluas bingkai dengan mengklik Ctrl+T. Apabila sudah klik Opacity, lalu kecilkan % opacity-nya. Hingga gambar seperti ini. Kira2 Opacity: 50%.
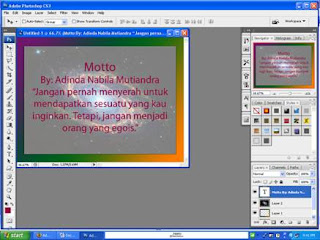
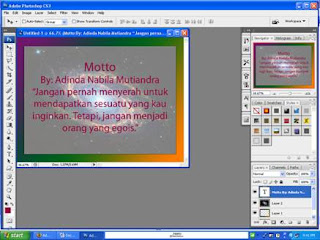
9. Apabila sudah jadi semua, kalian boleh menambahkan tulisan2, dengan menggunakan Horizontal Type Tool. Kreasikan kata2 itu sesuka hatimu. Contoh:

Tidak ada komentar:
Posting Komentar