Membuat Tombol Rollover dengan Photoshop dan Dreamweaver
Sebelumnya kita sudah pernah membuat tampilan web sederhana dengan photoshop, sekarang kita belajar untuk membuat tombol rollover dengan photoshop dan diaplikasikan di program Adobe Dreamweaver. Mari kita sama-sama belajar….

1. Pertama kita buka program Photoshop dan pilih New . misal pilih saja Default Photoshop size kemudian Ok.
2. Pilih Create New Layer, sehingga pada jendela Layer terdapat Layer 1. Kemudian buatlah seleksi dengan Rectangular Marquee berfungsi untuk membuat background atau warna tombol.
3. Pilih Foreground Color = #cc3300 ( Merah Hati )dan Background Color =#000000 ( Hitam )
4. Kemudian kalian pilih Gradient tool untuk membuat warna, pada seleksi Rectangular tool yang sudah kita buat ( cara no:2 ) kemudian drag arah Horisontal.Untuk Menghilangkan seleksi tekan Ctrl + D.
5. Sekarang kita Mulai pembuatan Tombol, pilih Slice Tool kemudian Drag pada bagian Bancground tombol dari ujung kiri atas sampai ujung kanan bawah.
6. Untuk membuat jumlah tombol secara otomatis kita klik kanan pada objek yang sudah kita seleksi menggunakan Slice Tool kemudian pilih Devide Slice dan isi slice = 6.
7. Kemudian kita buatkan Tulisan pada masing-masing Button yang kita buat, misalkan Home, Profile, Product, Contact, Gallery, Download menggunakan Horizontal type Tool.
8. Langkah selanjutnya kita simpan dengan cara pilih File> Save for Web & DevicesSave, dengan ketentuan File name = button.html , dan Save as Type = HTML and Images (*.html).Misal kita simpan di Folder photoshop agar mudah untuk mencari filenya saat kita menggunakan Adobe Dreamweaver.
9. Kemudian kita buka Program Adobe Dreamweaver / Macromedia Dreamweaver. Kemudian pilih Open dan cari file yang kita simpan tadi, kemudian klik Open.
Sehingga file html yang kita buat di Adobe Photoshop muncul.
10. Sekarang kita mulai membuat button RollOver. Misalnya kita akan membuat Tombol RollOver “ Home “. Sebelumnya kita cari folder Image yaitu folder gambar secara otomatis hasil dari seleksi di Photoshop, dan biasanya terletak dimana kita simpan file “button.html” nya. Klik kanan pada gambar Home ( button_01) kemudian open withAdobe photoshop fungsinya untuk membuat duplikat button “Home” untuk dirubah warnanya.
11. Setelah kita kembali ke Program Photoshop lagi, disitu akan terdapat layer Bancground Home yang tadi kita pilih.
12. Kemudian kita akan pilih Image>Adjusments>Hue/Saturation, kemudian aturlah misal Hue =-20, Suturation =+61 , Lightness =+33.Kemudian pilij Ok.
13. Simpan seperti pada langkar nomor 8, tetapi file name diganti dengan “button-01 copy, dan Save as Type = Images Only (*jpg). Dan disimpan di folder image folder button.html disimpan, sehongga ada dua button Home tetapi dengan warna yang berbeda.
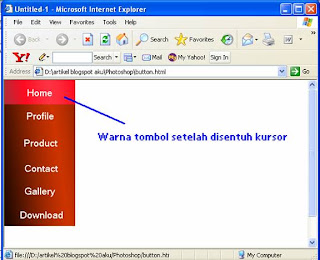
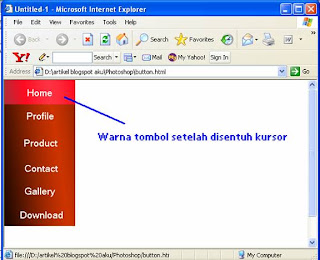
14. Setelah kita membuat duplikat button Home di Photoshop, sekarang kta kembali ke Program Dreamweaver untuk membuat Button home RollOver nya. Caranya klik button Home kemudian Delete aja, dan pilih Insert > Image Object > RollOver Image. Seningga akan muncul Jendela Insert RollOver Image. Browse Original Image “ button-01 “ dan RollOver Image “button-01 copy” kemudian klik OK. Kemudian kita tes pada Dreamweaver dengan menekan F12. Jika kalian belum Save , maka di simpan dahulu baru program internet explorernya akan muncul.

1. Pertama kita buka program Photoshop dan pilih New . misal pilih saja Default Photoshop size kemudian Ok.
2. Pilih Create New Layer, sehingga pada jendela Layer terdapat Layer 1. Kemudian buatlah seleksi dengan Rectangular Marquee berfungsi untuk membuat background atau warna tombol.
3. Pilih Foreground Color = #cc3300 ( Merah Hati )dan Background Color =#000000 ( Hitam )
4. Kemudian kalian pilih Gradient tool untuk membuat warna, pada seleksi Rectangular tool yang sudah kita buat ( cara no:2 ) kemudian drag arah Horisontal.Untuk Menghilangkan seleksi tekan Ctrl + D.
5. Sekarang kita Mulai pembuatan Tombol, pilih Slice Tool kemudian Drag pada bagian Bancground tombol dari ujung kiri atas sampai ujung kanan bawah.
6. Untuk membuat jumlah tombol secara otomatis kita klik kanan pada objek yang sudah kita seleksi menggunakan Slice Tool kemudian pilih Devide Slice dan isi slice = 6.
7. Kemudian kita buatkan Tulisan pada masing-masing Button yang kita buat, misalkan Home, Profile, Product, Contact, Gallery, Download menggunakan Horizontal type Tool.
8. Langkah selanjutnya kita simpan dengan cara pilih File> Save for Web & DevicesSave, dengan ketentuan File name = button.html , dan Save as Type = HTML and Images (*.html).Misal kita simpan di Folder photoshop agar mudah untuk mencari filenya saat kita menggunakan Adobe Dreamweaver.
9. Kemudian kita buka Program Adobe Dreamweaver / Macromedia Dreamweaver. Kemudian pilih Open dan cari file yang kita simpan tadi, kemudian klik Open.
Sehingga file html yang kita buat di Adobe Photoshop muncul.
10. Sekarang kita mulai membuat button RollOver. Misalnya kita akan membuat Tombol RollOver “ Home “. Sebelumnya kita cari folder Image yaitu folder gambar secara otomatis hasil dari seleksi di Photoshop, dan biasanya terletak dimana kita simpan file “button.html” nya. Klik kanan pada gambar Home ( button_01) kemudian open withAdobe photoshop fungsinya untuk membuat duplikat button “Home” untuk dirubah warnanya.
11. Setelah kita kembali ke Program Photoshop lagi, disitu akan terdapat layer Bancground Home yang tadi kita pilih.
12. Kemudian kita akan pilih Image>Adjusments>Hue/Saturation, kemudian aturlah misal Hue =-20, Suturation =+61 , Lightness =+33.Kemudian pilij Ok.
13. Simpan seperti pada langkar nomor 8, tetapi file name diganti dengan “button-01 copy, dan Save as Type = Images Only (*jpg). Dan disimpan di folder image folder button.html disimpan, sehongga ada dua button Home tetapi dengan warna yang berbeda.
14. Setelah kita membuat duplikat button Home di Photoshop, sekarang kta kembali ke Program Dreamweaver untuk membuat Button home RollOver nya. Caranya klik button Home kemudian Delete aja, dan pilih Insert > Image Object > RollOver Image. Seningga akan muncul Jendela Insert RollOver Image. Browse Original Image “ button-01 “ dan RollOver Image “button-01 copy” kemudian klik OK. Kemudian kita tes pada Dreamweaver dengan menekan F12. Jika kalian belum Save , maka di simpan dahulu baru program internet explorernya akan muncul.
Tidak ada komentar:
Posting Komentar